The decision of a suitable tech stack is especially challenging for startups and small businesses, since they usually have limited funds and, thus, require a technology stack that implements the most excitement for the buck to make their projects off the ground. Large businesses seeking to develop robust and extremely available Web development want to advance in technologies that are strong enough to efficiently manage heavy traffic.

The best tech stack is, to a great range, the core to the project’s achievement, while the wrong selection of web app development technologies may be a cause for defeat. While you, as a business partner, are occupied with stuff like refining your business plan and idea, determining your product’s pricing paradigm, and coming up with great marketing, choosing technologies for your new website development is something you’ll have to move up to your web developers.
When discovering the right tech stack for your web and mobile app development, a lot of measures have to be driven into the record, each component inside, and directly interprets into the good quality, performance, and usability of a Web & app. With this kind of web development platforms, tools, and stacks, preferring the one that will serve best for your project may seem like a challenging task. That’s correct, choosing a technology is a “project within a project” and needs positive effort, but this selection defines how your application is working to be designed, run, and managed.
What is the Technology Stack?
Technically, a tech stack is a succession of components like tools, programming languages, and technologies utilized for software development. Web development needs a front-end, back-end, and database. All those layers form a technology stack. The technology stack has three components:
- Front-End
- Back-End
Frontend – Client Side
The frontend is as the client-side, as Customers interact with this section of a mobile app. Client-facing web apps are normally created using an aggregate of JavaScript, HTML, and CSS. We’ll define the components of the front-end stack.
- HTML (Hypertext Markup Language): HTML is used for representing the structure of content displayed on a web page.
- CSS (Cascading Style Sheet): CSS is essentially utilized for formatting the content written in HTML language.
- JavaScript: JavaScript basically serves to make dynamic web pages, intuitive, and interactive. Working with JavaScript, you can set animations that can enhance user experience.
Currently, Angular & React are the latest front-end JavaScript frameworks that enable you to design extremely engaging user interfaces.
Back-End
The back-end component powers the front-end and enables users to execute specific operations. The back-end section is not visible to the users in web and app development.
When picking the right technology stack, the greatest challenge rests in choosing back-end technologies. The back-end is utilized for performing logic throughout the entire web application using server-side programming languages. A backend aspect works with the following:
- Web Development Language
- Database & cache
- Server
- API (REST & SOAP)
- Web Development Languages: Backend development involves a programming language like Java, Python, NodeJS, PHP, etc.
- Database: Experience of multiple DBMS technologies MySQL, MongoDB, Oracle, SQLServer are broadly used for this goal.
- Server: Display to managing Apache, Linode, Digital Ocean, and AWS is desirable. A reliable background in Linux supports remarkably in managing servers.
- API (REST & SOAP): Understanding of web services or API is also important for full-stack developers. The familiarity of creations and consumption of REST and SOAP services is good.
Factors to examine while choosing the tech stack
We’ve examined what technology stack implies and what not to do while choosing the right technology stack for your web and app development.
It’s finally time to review the factors that you should keep in understanding.
- Size of web app: The size of your web app project transforms the technology stack selection method. For instance, as your web app grows, the complexity increases as well.
- Small-size web app: 1 to 3 web page sites are Small size web apps, portfolios, and other small web resolutions that can be efficiently designed working Web flow or Readymag device or tool.
- Medium-size web app: Medium-size web apps are financial, business, eCommerce mobile app development or online stores, or enterprise applications that normally require more complicated technology stack than the small-size level. These varieties of projects have advanced features and are normally grown using frameworks like Node JS, Angular, and so on.
- Large-size web app: On-demand eCommerce and social networks happen into the large-size category. These web apps need a powerful display, more high-grade serviceability, and top-notch scalability. The complexity is higher as it needs more tech layers and requires third-party tools to develop different sections of the project. Besides, it is also suggested having addressed functional as well as non-functional specifications due to its complexity.
- Time To Market:
- The more important factor is, If your web app requires to be produced and launched instantly, it’s best to go for MVP development.
- it reduces the time-to-market drastically. it’s faster beat to market will also assist you to collect feedback from initial adopters and recommend necessary changes in features of your web app.
- If you have decided to partner with a professional web development company having years of expertise, then publishing your web app on time will be simple.
- Scalability
- A web app normally transfers to the knowledge of a web application to manage the load. Therefore, your web developers must determine the best technology for web and app development which can help both horizontal and vertical growth.
- Horizontal growth indicates the strength of your web application to manage user growth & Vertical growth involves the strength to add new features & functionalities as your user’s request.
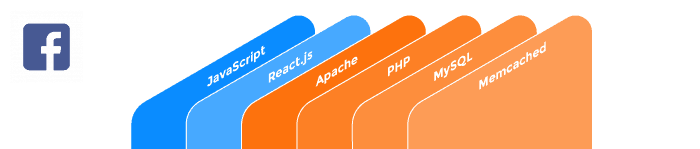
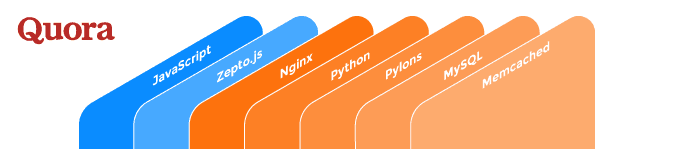
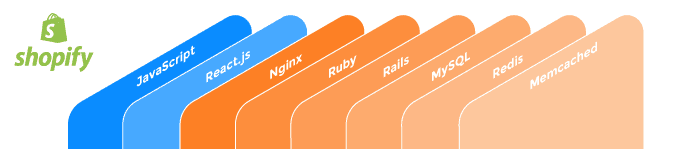
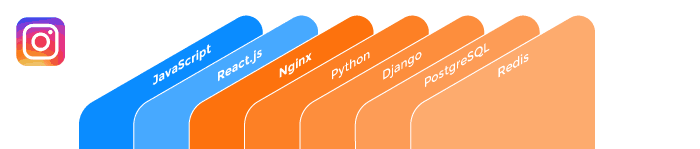
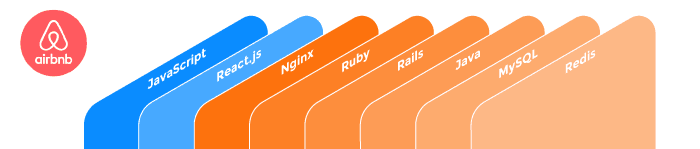
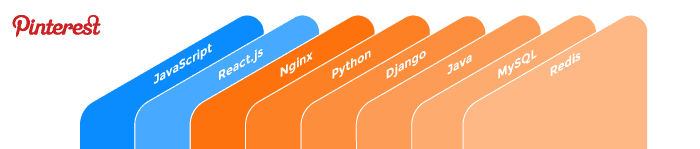
Technology Stacks Following Successful Web & App Platforms
By now, you are surely interested to know about some modern web and app stacks. Let’s get a glimpse at what technologies power amazing of the most successful web and app projects:






HOW NOT TO CHOOSE A WEB & APP TECHNOLOGY STACK
Now that you have a comprehensive knowledge of what a web and app technology stack is, we would love your attention to the current methods that businesses and startups serve when taking the technologies for their projects. Here are the most basic points that you should avoid and should not choose bases on:
- Competitors’ Experiences
- Personal Preferences
- Previous Projects
- Online Research
Conclusion
Choose the technologies according to your project and their scope. You should not rely on just time-proven technologies, even if they have been adopted by some great and successful companies or leading projects that have been achieved with their help.
So, make sure you don’t define your web & app to the technology stack. Pay equal regard to the user experience, Because in the end, you’re going to develop the web app for them.
We at Deorwine Infotech which has served the best mobile app development technology and Website development technology to our existing and new clients. ReactJS, PHP, NodeJS, AngularJS and React Native, Swift etc.many more that are in the queue on the top technologies.
Best Web Application Development Company provides compressive on-demand solutions for your Web & App. If you are planning to create an online brand then choose the best technology with the best Mobile and Web Development Company, that could provide you an end-to-end solution.





